elefixed
Create at 2015 01 22 • 1 min read • 技术 • JavaScriptjQuery插件
写了一款js插件,可以让一个元素在随着页面向下滚动到达浏览器顶部时,固定在那,向上滚动时又回到原来的状态。
具体介绍可以点击这里查看:eleFixed
本插件提供原生js和jQuery两个版本:
使用方法:
- 原生 js 版:首先在 html 中引入 elefixed.js 文件,然后这样调用它:
elefixed("ele");,其中的"ele"可以换为你要设置元素的 id。 - jQuery 版:直接在元素后面调用该方法即可,像这样
$("ele").elefixed(),这里的"ele"不再像原生版一样需要 id 值了,只要能选中该元素即可。
借助gulp自动化前端开发
Create at 2015 01 18 • 3 min read • 技术 • gulp前端JavaScript
gulp是一款小巧的自动化构建工具,可以帮助我们自动运行大量乏味重复性的任务,比如代码压缩、合并等等,可以为我们节约大量的时间。在制作简历过程中,因为需要用到less,而less需要编译,所以就简单学习了这款工具。
安装 Gulp.js
因为gulp基于node构建,所以必须先装上node。安装好node后,通过npm来安装gulp:
npm install -g gulp
在项目中配置
因为我需要编译less,所以先要安装gulp的less插件:
Read more知乎前端面试题解答
Create at 2015 01 15 • 6 min read • 技术 • 前端JavaScript面试题
第一题:请使用 Javascript 实现以下动态效果
可以使用任何你喜欢的方式和库,尽量使用你认为优雅的实现,并在代码完成说简要说明此方案的优点和不足。 这是我用原生
js实现的,用到了input标签的readonly属性,实现如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>第一题</title>
<style>
body {
width: 900px;
margin: 0 auto;
line-height: 30px;
}
a {
text-decoratio前端开发学习笔记六
Create at 2015 01 13 • 5 min read • 技术 • 学习笔记JavaScript
众所周知,onedrive 是微软提供的一款个人网络硬盘,对老用户提供 25GB 的免费空间,新注册用户提供 7GB 的空间,要是这个空间可以用来做博客的图床就太好不过了。毕竟微软这么一个财大气粗的公司,而且在国内也不会随随便便就被墙掉,所以稳定性有保证。但是 onedrive 提供的公开链接并不能直接插入博客,需要做一定的格式转换才可以。在网上找到了转换连接的办法,但是要是手动转换,太麻烦了,于是想着做一个 chrome 扩展,毕竟方便嘛。
粗略的看了一下 chrome 提供的 api,发现如果只是做一个简单的应用其实很简单。那么说干就干,下面是做好的效果图。
 我也直接将内容嵌入进来,可以直接在这转换:
我也直接将内容嵌入进来,可以直接在这转换:
它的功能:输入从 onedrive 获取的公开链接和文件的类型,就可以得到这个文件的可直接访问的地址。 它由四个基本文件组成,分别为:
- manifest.json
- popup.html <
花了两天时间,总算把博客搭起来了。期间碰到了很多问题,还好有伟大的 Google,也都一一化解。现将其间过程写下来,也好帮助像我一样需要帮助的人。
框架选择
一开始打算搭建博客,先要思考你要搭建那种类型的网站:动态网站还是静态网站。
考虑到我只是想有一个可以记录自己想法的空间,所以就选择了静态网站。而静态网站也有很多框架可供选择,github推荐的jekyll,基于 jekyll 开发的octopress,以及使用·node·编写的hexo。
jekyll
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown(或者 Textile 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 GitHub Page
前端开发学习笔记五
Create at 2015 01 01 • 2 min read • 技术 • 学习笔记JavaScriptCSS3
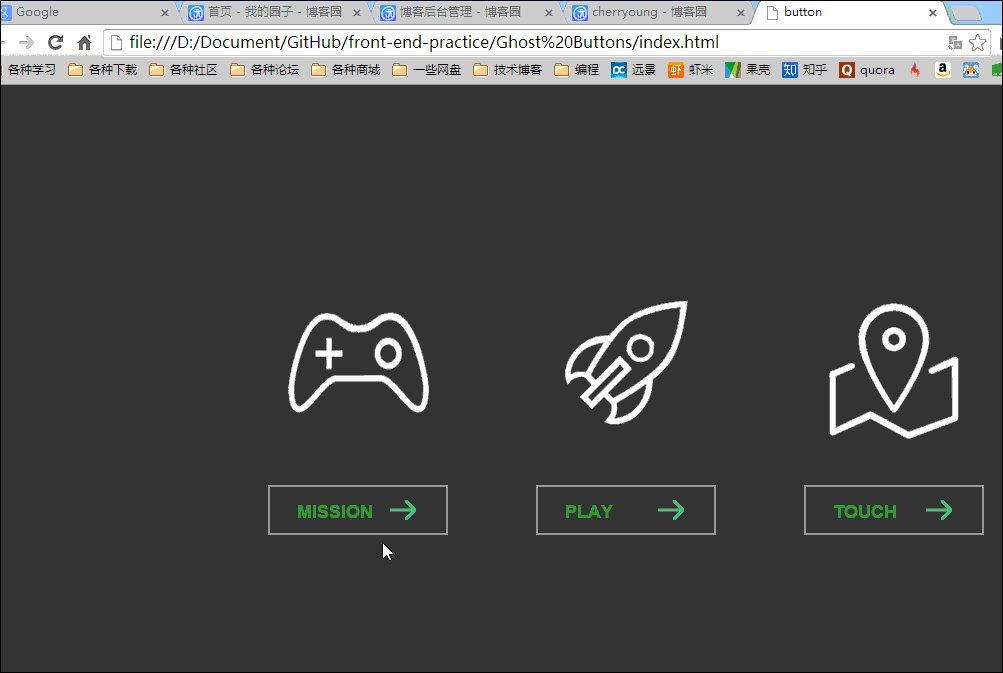
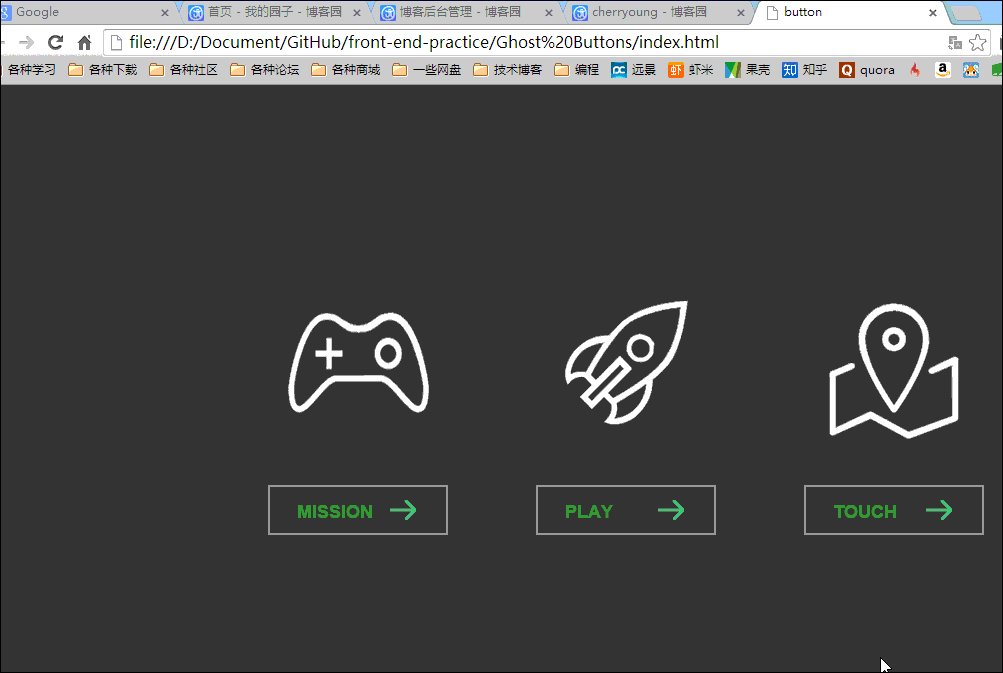
幽灵按钮最近很流行,就寻思着做了一个,它有如下一些效果。

其中按钮上的线条和图标的旋转完全用CSS3中的transtion和transform来实现,其中图标的旋转效果实现过程如下:
.link .img{
display: block;
width:180px;
height:180px;
margin-bottom: 20px;
-webkit-transition:all 0.5s cubic-bezier(0, .18, 0, .97); //为了兼容chrome和Safari
transition:all 0.5s cubic-bezier(0, .18, 0, .97); //定义动画属性,包括要变化的属性,时间,以及变化曲线(linear、ease、ease-out或者自定义等)
}前端开发学习笔记四
Create at 2014 12 31 • 1 min read • 技术 • 学习笔记JavaScript
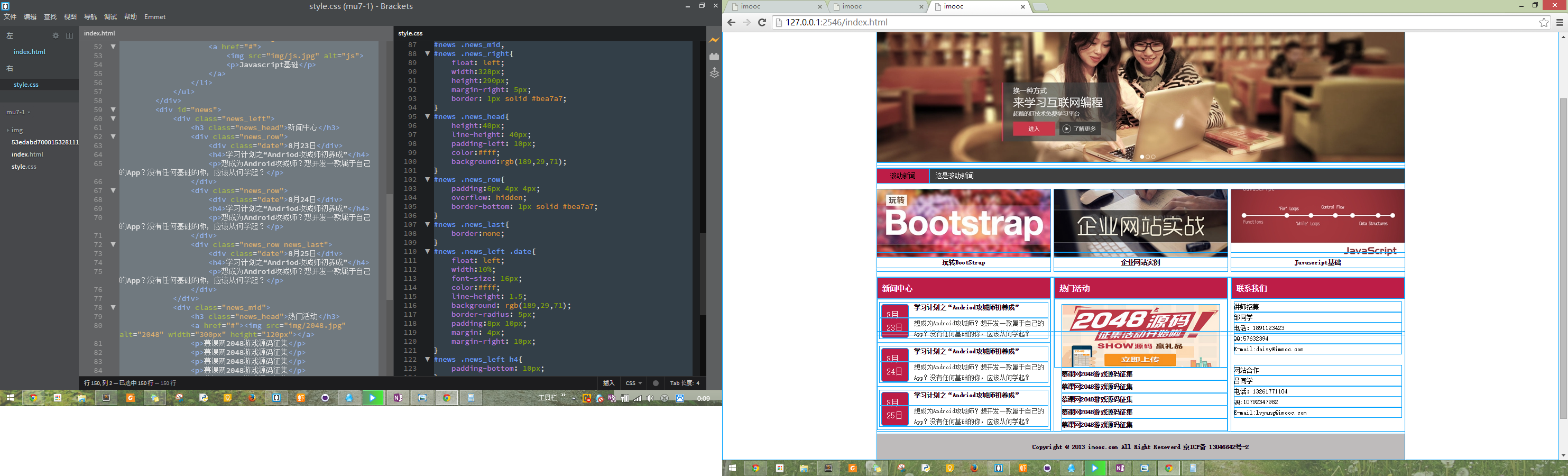
固定导航栏根据页面滚动条距离来自动定位的效果,其中心思想就是通过判定当前滚动条的值与页面中相应内容值大小的关系来选择。js 代码如下(用到了 jQuery 库):
$(document).ready(function () {
$(window).scroll(function () {
var top = $(window).scrollTop();
var menu = $("#menu");
var items = $("#content").find(".item");
//滚动条发生滚动时,要获取相应的值。
var currentId = "";
//让导航菜单实现在滚动条滚动的时候自动设置焦点
items.each(function () {
var This = $(this);
va前端开发学习笔记二
Create at 2014 12 25 • 4 min read • 技术 • 学习笔记JavaScript
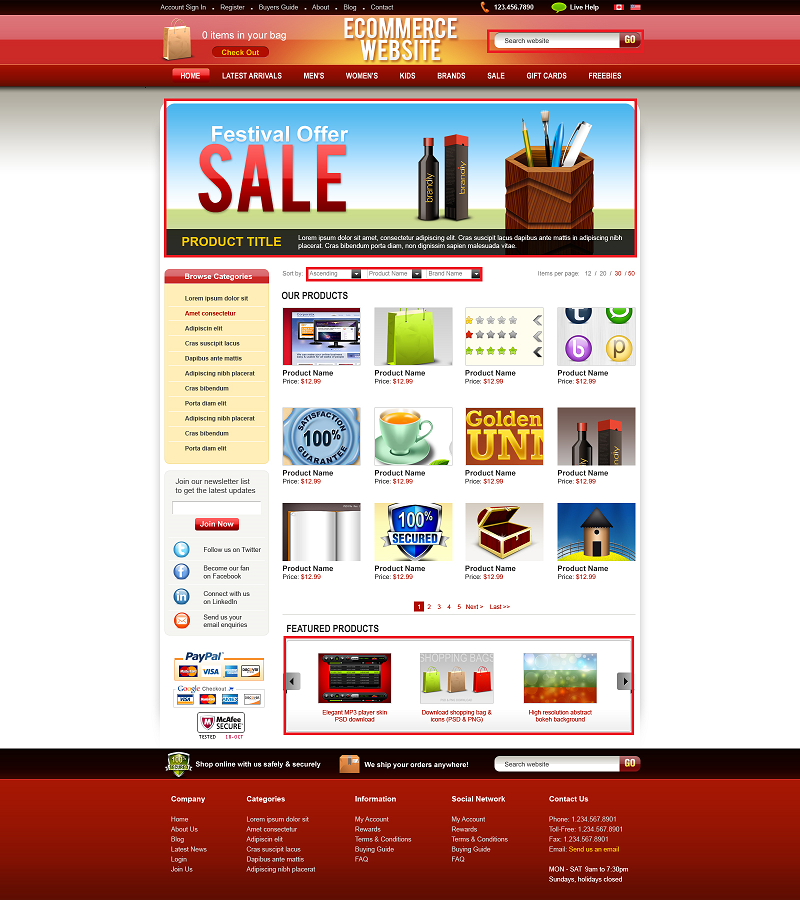
前几天把之前做的购物网页的 js 效果写了出来。
如图所示,分别为以下几个效果:
- 搜索按钮的文字效果
- 轮播图
- 模拟下拉菜单
- 鼠标点击按钮,图片进行左右滚动

在学习过程中,思想很重要。写一个效果之前,现对其进行设计,然后分析,最后再实现。
比如很简单的一个轮播图,让图片淡入淡出的切换。它的原理就是,先让所有的图片淡出,然后让当前要显示的图片淡入就可以了。理解了它的工作原理,写起来就很简单了。
shop.app.Banner=function(){ //Banner轮播图效果
var ad=document.getElementById("ad");
var ul=ad.getElementsByTagName("ul")[0];
var li=ul.getElement