前端开发学习笔记四
Create at 2014 12 31 • 1 min read • 技术 • 学习笔记JavaScript
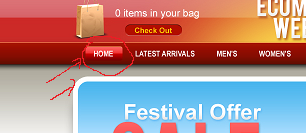
固定导航栏根据页面滚动条距离来自动定位的效果,其中心思想就是通过判定当前滚动条的值与页面中相应内容值大小的关系来选择。js 代码如下(用到了 jQuery 库):
$(document).ready(function () {
$(window).scroll(function () {
var top = $(window).scrollTop();
var menu = $("#menu");
var items = $("#content").find(".item");
//滚动条发生滚动时,要获取相应的值。
var currentId = "";
//让导航菜单实现在滚动条滚动的时候自动设置焦点
items.each(function () {
var This = $(this);
va

 其中有些问题,比如教程中的一些圆角按钮,是用一个三层嵌套然类似
其中有些问题,比如教程中的一些圆角按钮,是用一个三层嵌套然类似 <
<