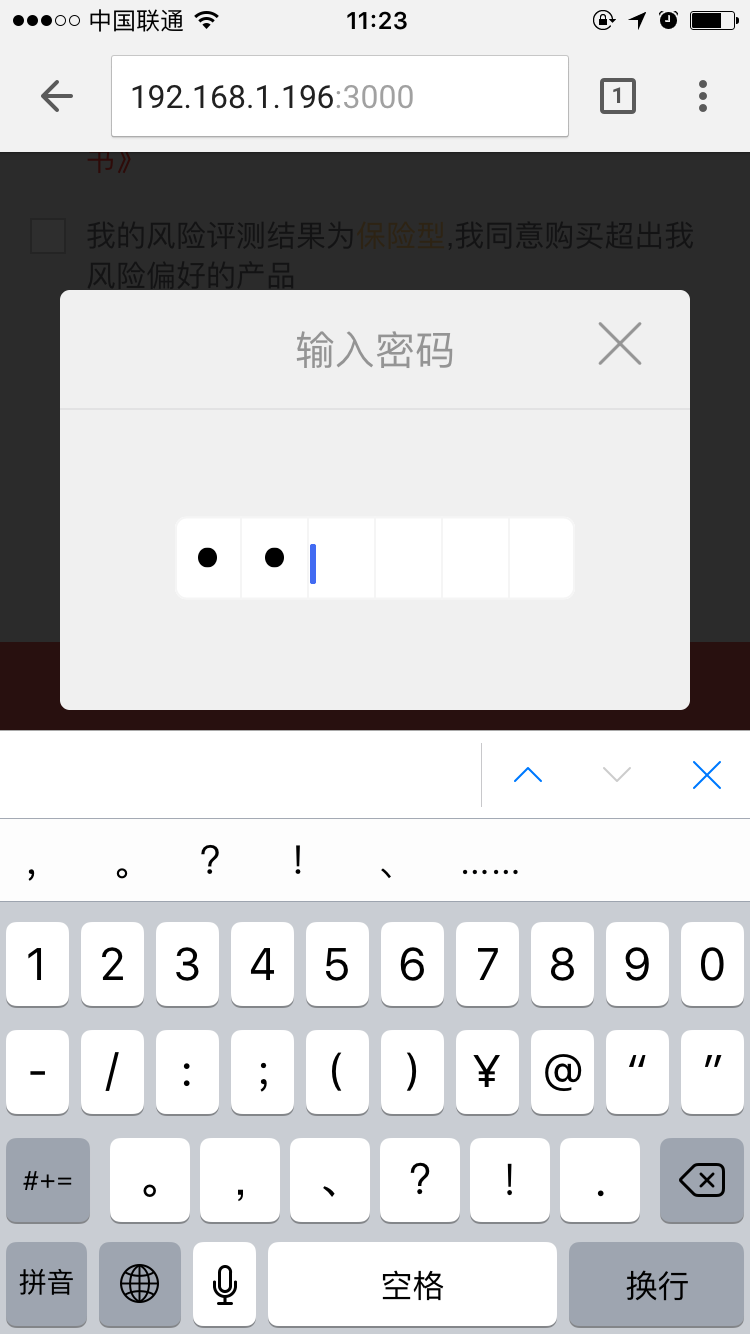
做手机商城接到一个需求。 具体大概是这样子的,要求用户点击购买按钮后,直接显示输入密码的弹窗并弹出键盘。 拿到需求一想,这挺简单的。 就麻利的写了个模拟的密码输入框,然后在用户点击购买按钮的时候让他弹出来,并且让焦点 focus 在 input 框上。 Chrome 上一试,完全没问题,觉得自己简直太棒了有没有。可是拿出自己的手机一试,oh no ~,键盘直接把页面给推了上去,导致完全看不到弹窗弹的是个什么东西。  但是在 Android 上是没有任何问题的。观察了下是因为 Android 和 ios 上键盘弹出的行为是不一样的,Android 上键盘弹出来,直接覆盖在原来的页面上,而 ios 上键盘弹出来的时候会直接把整个页面推上去。 怎么解决呢?其实也挺好解决,就是针对不同系统 hack 一下。
但是在 Android 上是没有任何问题的。观察了下是因为 Android 和 ios 上键盘弹出的行为是不一样的,Android 上键盘弹出来,直接覆盖在原来的页面上,而 ios 上键盘弹出来的时候会直接把整个页面推上去。 怎么解决呢?其实也挺好解决,就是针对不同系统 hack 一下。
购买页面这个弹窗的定位是这么定位的:
// 后面的遮罩
.dialog-wrap {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
position: relative;
}
// 密码输入框
.password-dialog {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: 0;
}在弹窗弹出的时候,判断当前设备是 Android 还是 ios ,如果是 ios 设备,调整一下密码输入框定位就 OK 了。
$$(".go-buy").click(function () {
showPassword(); //调出弹窗
if (!device.android) {
// 如果不是安卓,那就调整定位
$$(".password-dialog").css({
top: "initial",
bottom: "20px",
});
}
});最终就达到了目标, 
之前也遇到过类似的问题,比如页面上有一个输入框,在 Android 上点击输入框调出键盘的时候,因为键盘不会把页面推上去,导致如果这个输入框在当前页面比较靠下的位置,就可能被弹出的键盘覆盖掉,看不到当前选中的输入框,影响用户体验。解决方法其实也很简单,就是当点击输入框弹出键盘的时候,调整页面 scrollTop 值,让页面的可视区域刚好滚动到输入框这一块,也就解决了这个问题。
这些坑,在事后看起来都很简单,然而当刚遇到的时候就是不知道怎么解决。比如密码输入框那个,当时总是在想怎么才能让键盘不把页面推上去,如果从这个角度去想解决办法那恐怕很难想出办法来,因为手机操作系统在实现的时候人家就那么规定了,你总不能用 js 去改这个键盘弹出方式吧,除非你写个模拟键盘,但那就是舍近求远了。但是如果换个角度,从调整页面上元素定位来解决,那就很简单了。 所以碰到问题,一定要从多种角度去想解决办法,这样才能更容易的找到问题的解决办法。一定要放开眼界,放开眼界啊!
本文发布于 2016年1月13日,最后更新于 2016年1月13日,距今已有 3619 天,文章内容可能已经过时。
